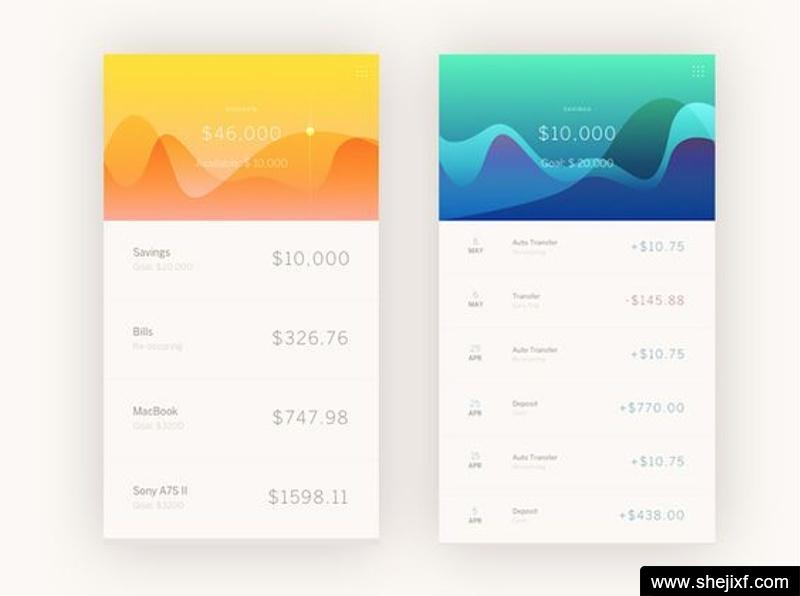
三、多层次渐变叠加

对于Instagram放弃了复古相机样式的应用图标,并引入了更简洁的用户界面,此次改版的主要目的是让用户更专注于他人分享的内容。
斯普拉特表示:“我们认为,彩色内容应当直接来自于社区用户分享的照片和视频。我们剥离了界面中的彩色和噪声,而用户的内容应当处于中心地位。” 不管这个设计好坏与否,你不得不承认第一眼看这个彩虹色让你眼前一亮。也让我们重新认识到在UI设计中,使用得当的渐变色彩,可以使界面和图标的设计感得到迅速提升。

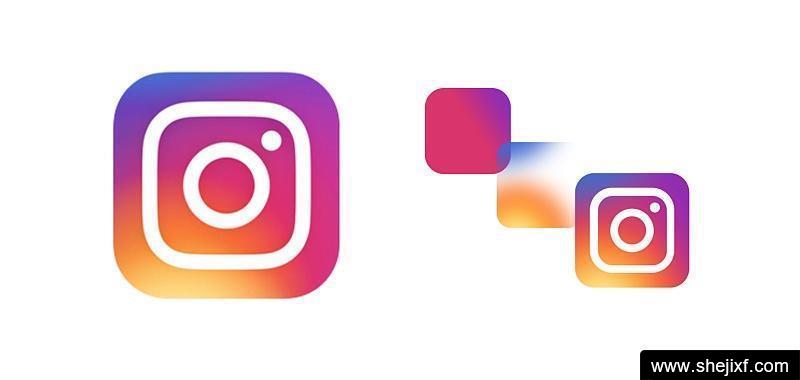
Instagram图标主要由一组线性对角渐变,加两组球形径向渐变叠加组成。

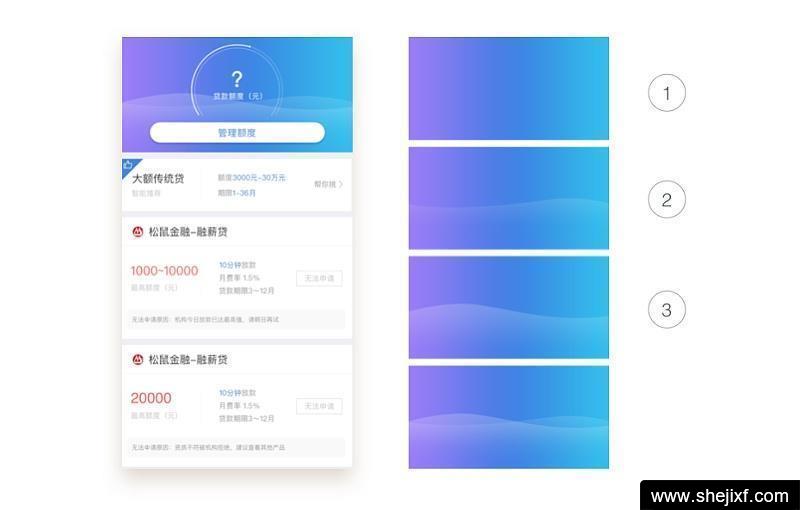
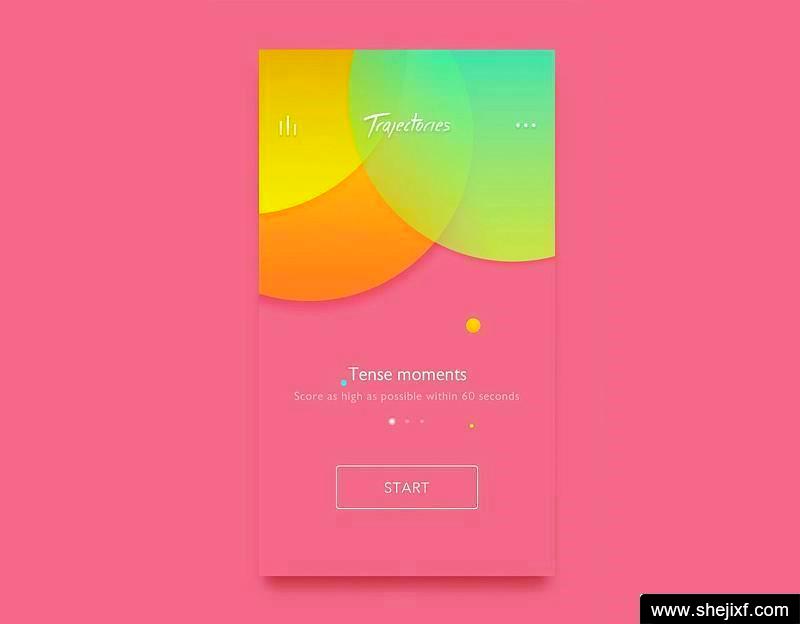
顶部由图层1双色渐变和图层2、3单色低透明度渐变叠加组成,使画面更柔具有层次感。


(三层径向渐变叠加组成)





