安利时间
对设计师而言,想要用好渐变色,需要有更好的色感,在色彩搭配和透明度上多下功夫。在这里推荐下面两个网页,特别实用可在线调整渐变色的方向和再线生成css代码供开发。
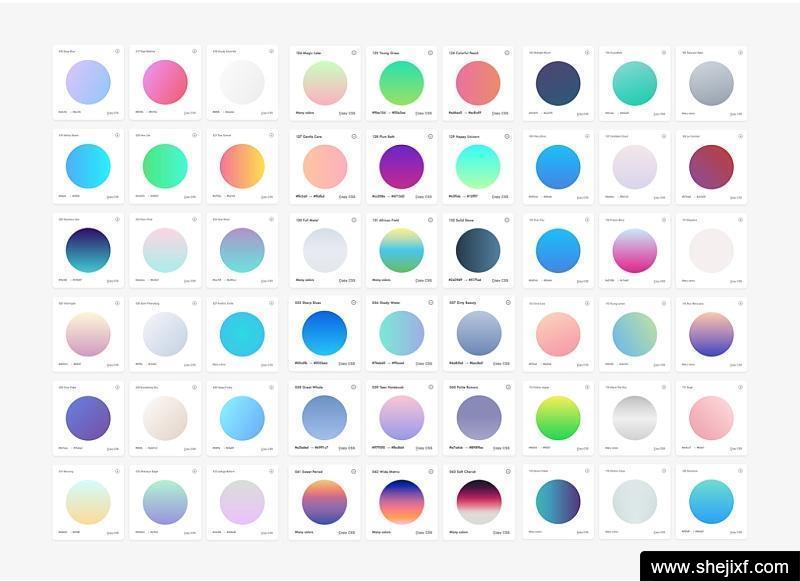
配色网站推荐一(webgradients)
http://webgradients.com.zcool.cn

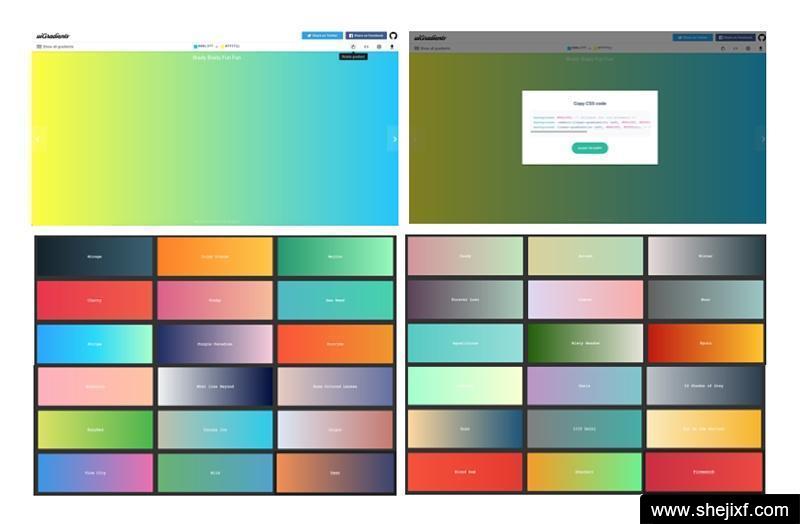
配色网站推荐二(uigradients)
https://uigradients.com.zcool.cn/#BradyBradyFunFun

写到这里,已经花了比较大的篇幅来阐释了渐变色的定义与功能,渐变色的二种现象和二种表现形式,以及图文安利说明了渐变色的五种表现手法,所以在这里以展望未来作为简单的结尾来结束对渐变色的讨论。
瑞士美学家伊顿说过“主观色彩趣味不足以解决全部的色彩问题,客观规律知识对于正确评价和使用色彩是非常必要的”,可见系统了解色彩的知识体系是相当重要的。在如今互联网高速发展的时代,渐变色在网络领域还是实体成品当中都充分得到人们的运用和认可,但是反之人们对于视觉效果的要求越来越苛刻,人们的审美水平也在不断发展。在UI设计中,渐变大多是配合着投影、外发光使用,以增强渐变的立体感。
所以,虽然渐变色在设计领域当中是常用的表现手段,有其独到的表现方式,表现出特有的运用价值,但是不要为了渐变而渐变,如给功能上和可读性带来了坏影响,那么物极必反最终以作品的失败告终。因此渐变色也不是想上就上,哪怕硬要上也要注意方向。





