本文通过 Principle 这款软件,从 0 到 1 详细讲解了浮窗动效制作的全过程,你也可以选择直接观看视频演示。
推荐阅读》《》《》《》
本教程一共六个制作步骤:
第一步:Principle 导入 Sketch 文件第二步:制作浮窗拖拽效果第三步:制作取消浮窗进/出场动画第四步:制作页面遮罩转场动画第五步:制作取消浮窗交互第六步:导出 Gif 格式
第一步:Principle 导入 Sketch 文件
Sketch 源文件已经提前分组并命名好了,包括 Moments、Cancel、Article 三个画板。(注:组名称后面带 * 号,表示导入 Principle 后该组会合并为一个图层)

打开 Principle 软件,点击工具栏中的「Import」工具,会出现下拉框,选择「x2」 倍率,再次点击下拉框中的 Import 按钮,即可一键导入当前 Sketch 中的所有画板,轻松快捷。
第二步:制作浮窗拖拽效果
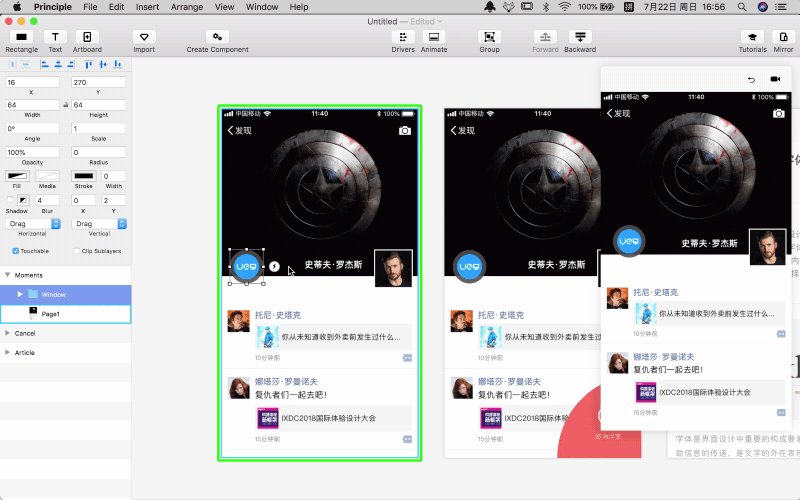
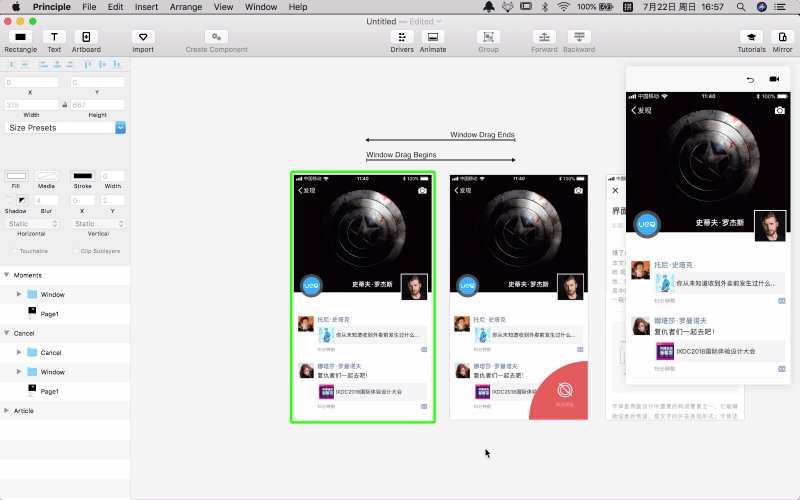
在画板 Moments 中选中浮窗元素 (Window),在属性面板中将其 Horizontal (横向) 和 Vertical (纵向) 都设置成「Drag」,表示横/纵向都可进行拖拽交互。
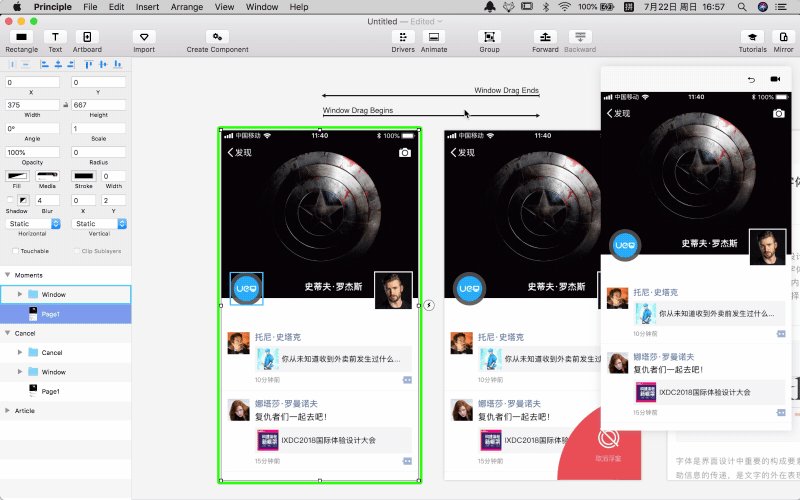
1. 拖拽开始
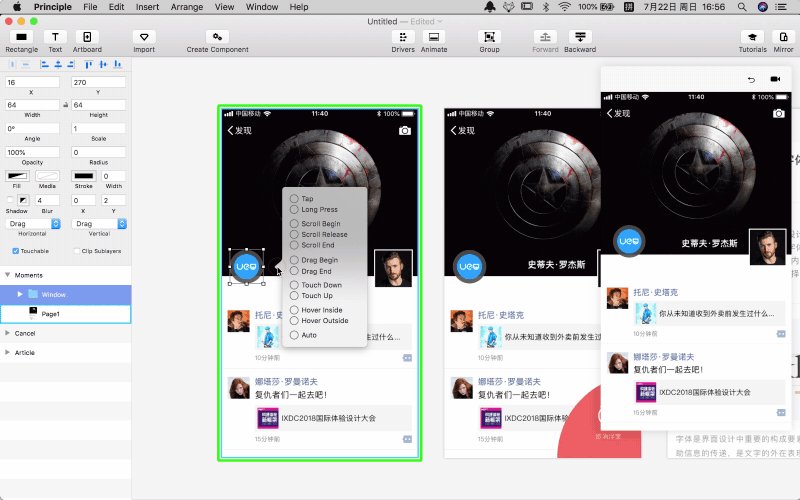
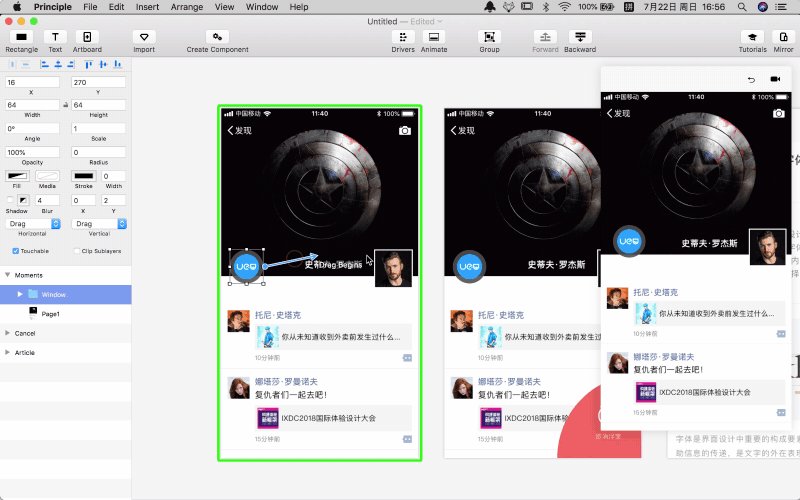
再次选中浮窗元素,点击右侧的闪电图标,会弹出交互事件列表,我们选择「Drag Begin」 并按住鼠标左键不放,将蓝色的链接线指向 Cancel 画板后松开鼠标,这时拖拽开始的交互已经形成。

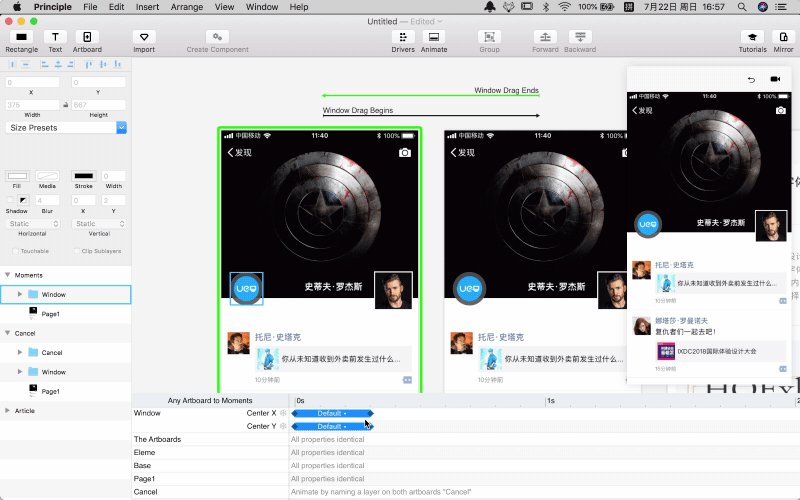
2. 拖拽结束
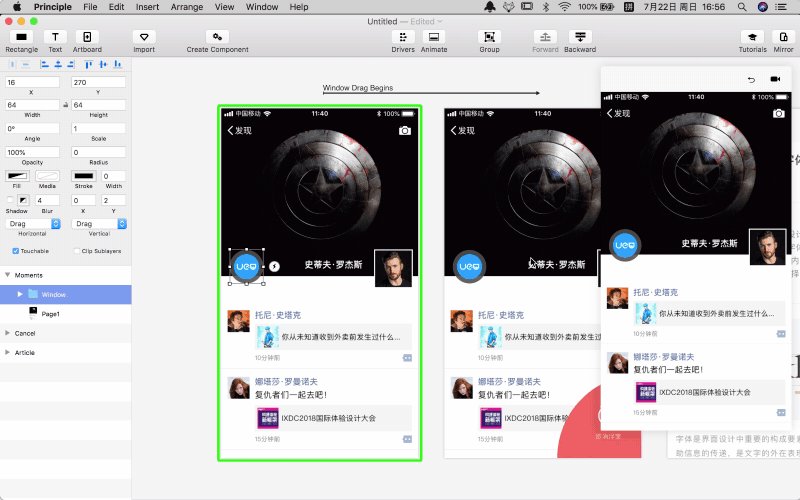
同样的方法,我们在 Cancel 画板中也选中浮窗元素,点击闪电图标后选择「Drag End」,并将链接线指向 Moments 画板,这样拖拽交互就形成了开始到结束的闭环,可以在右侧的预览窗口中进行拖拽预览。

3. 拖拽细节
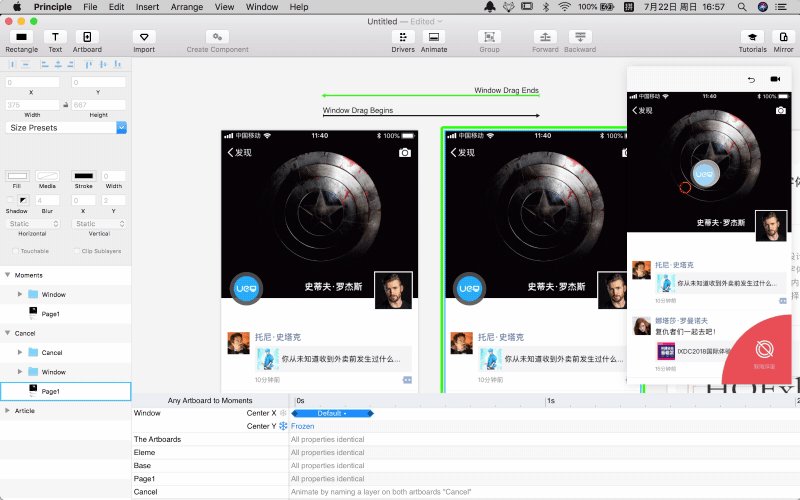
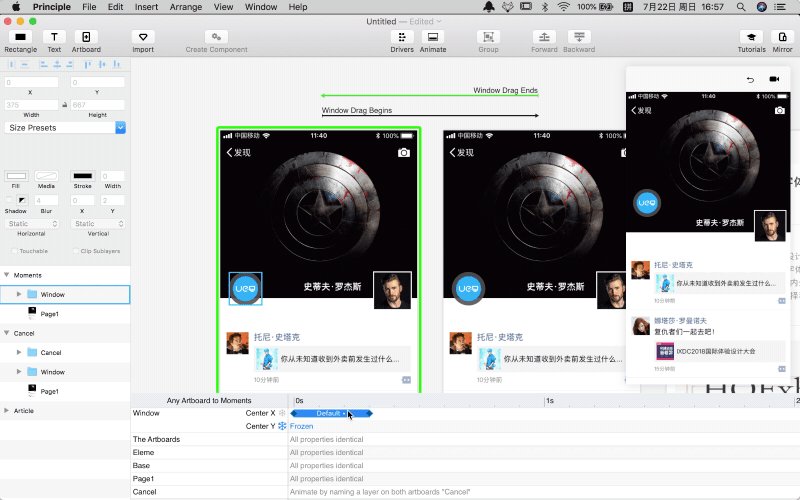
Y 轴吸附效果
选中「Window Drag Ends」这条链接线后,会自动打开它的 Animate 面板。在面板中选择「Window」图层下的 Center Y,点击它右侧的 “雪花” 图标,将其 Y 轴方向冻结 (Frozen)。此时,在预览窗口中拖拽浮窗至任意位置,松开后,它都会自动吸附在 Y 轴方向。

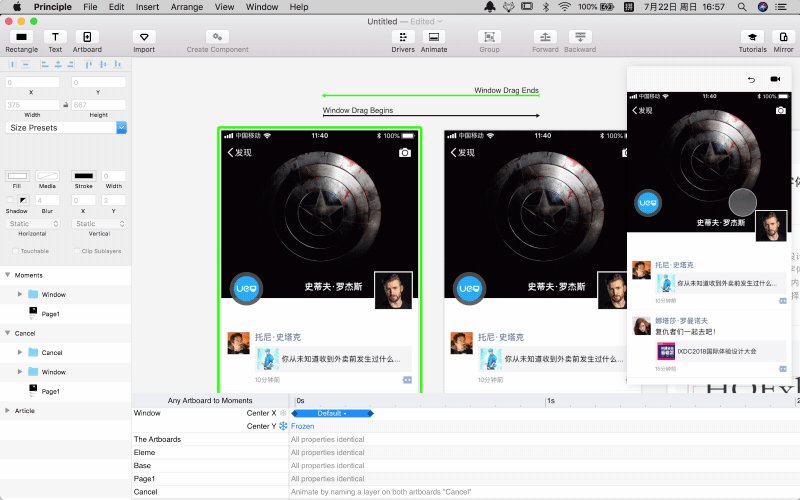
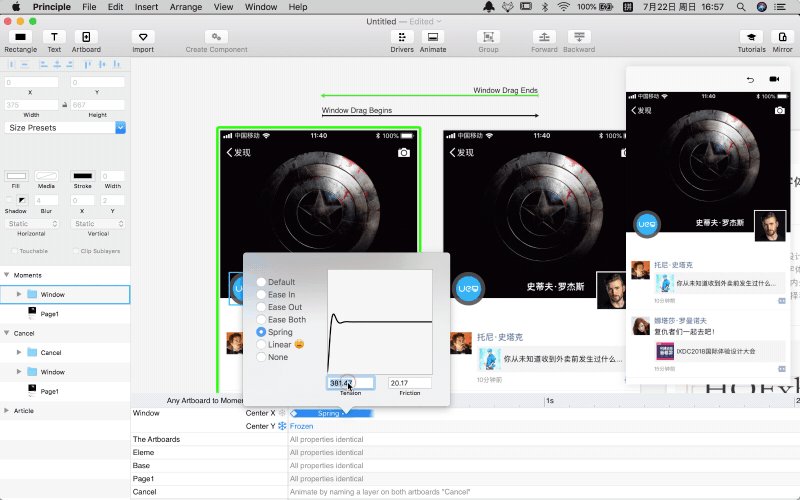
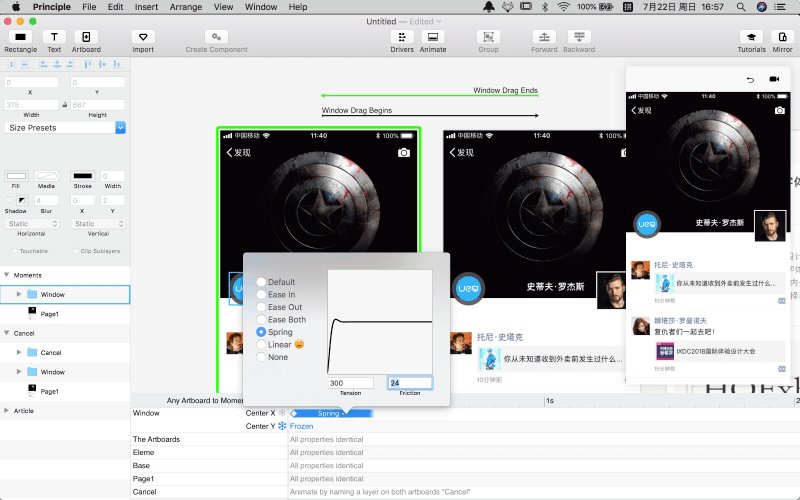
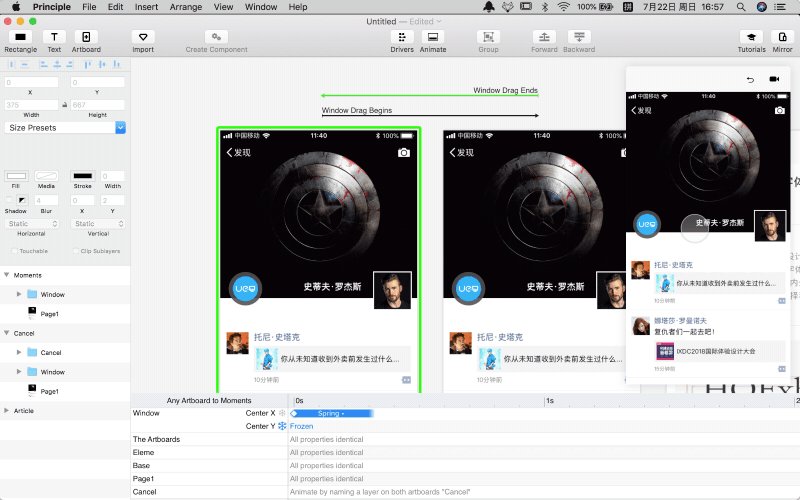
X 轴弹性动画
依然打开刚才的 Animate 面板,可以看到「Window」图层的 Center X 属性旁有一段蓝色的关键帧,表示自动形成的补间动画。在两个关键帧之间单击会弹出运动曲线,我们选择弹性曲线 (Spring),然后设置 张力 (Tension) 和 摩擦力 (Friction) 的参数,可以根据想要的效果灵活的设置,这里我给出两个推荐参数,Tension:300、Friction:24。通过拖拽预览可以看到,此时的浮窗已经具有弹性效果。

第三步:制作取消浮窗进/出场动画
到这一步就比较简单了。其实在之前的拖拽操作时,取消浮窗元素就已经带有出场动画,不过非常生硬不自然。我们要做的就是丰富它的动画过程,使其过渡更细腻流畅。
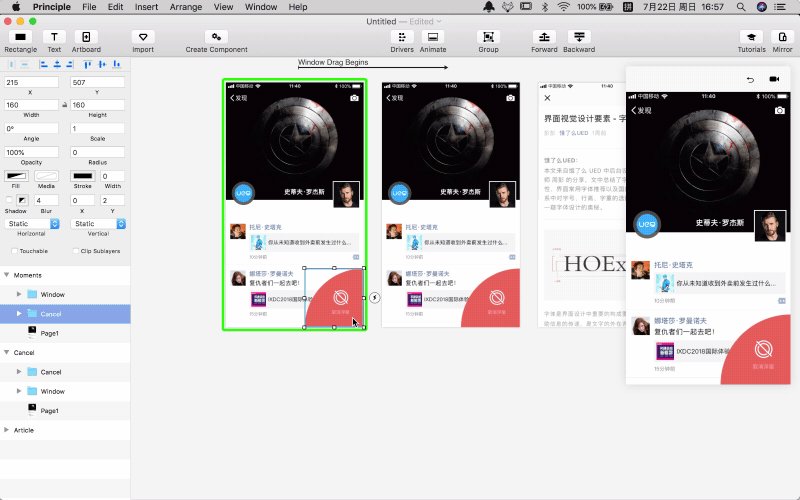
1. 补间动画
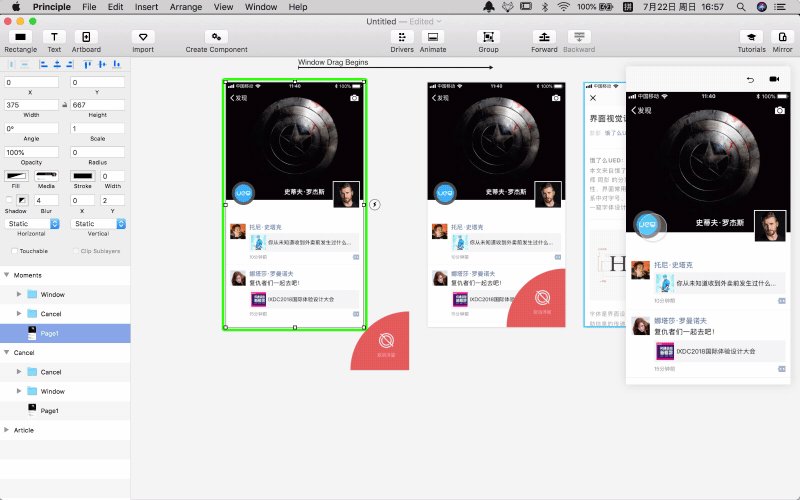
在 Cancel 画板中复制「取消浮窗」元素,然后粘贴到 Moments 画板中,接着将其移动到右下方的画板之外 (沿 45 度角路径)。在预览窗口中,通过拖拽浮窗可以看到,取消浮窗元素已经形成了流畅自然的进/出场动画。

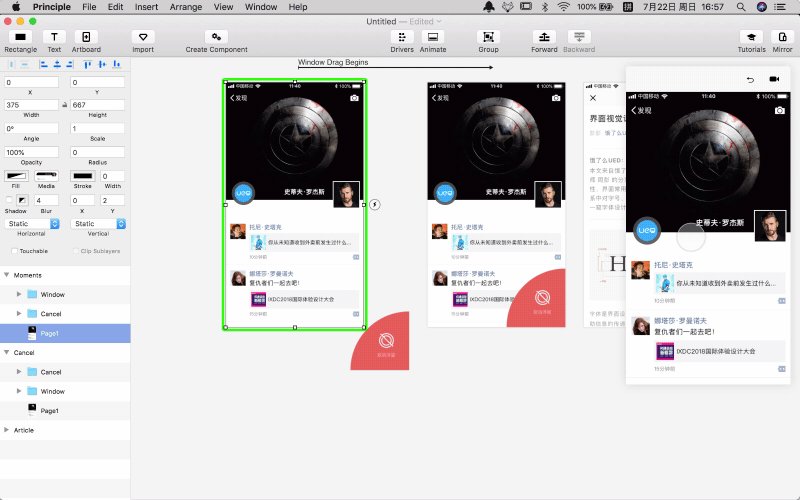
2. 添加细节
如果想让动画过程更加丰富细腻,可以给取消浮窗元素添加不透明度和弹性效果。这一步可有可无,有兴趣的同学可以尝试一下,这里不再展开叙述。





