四、自定义数据源功能
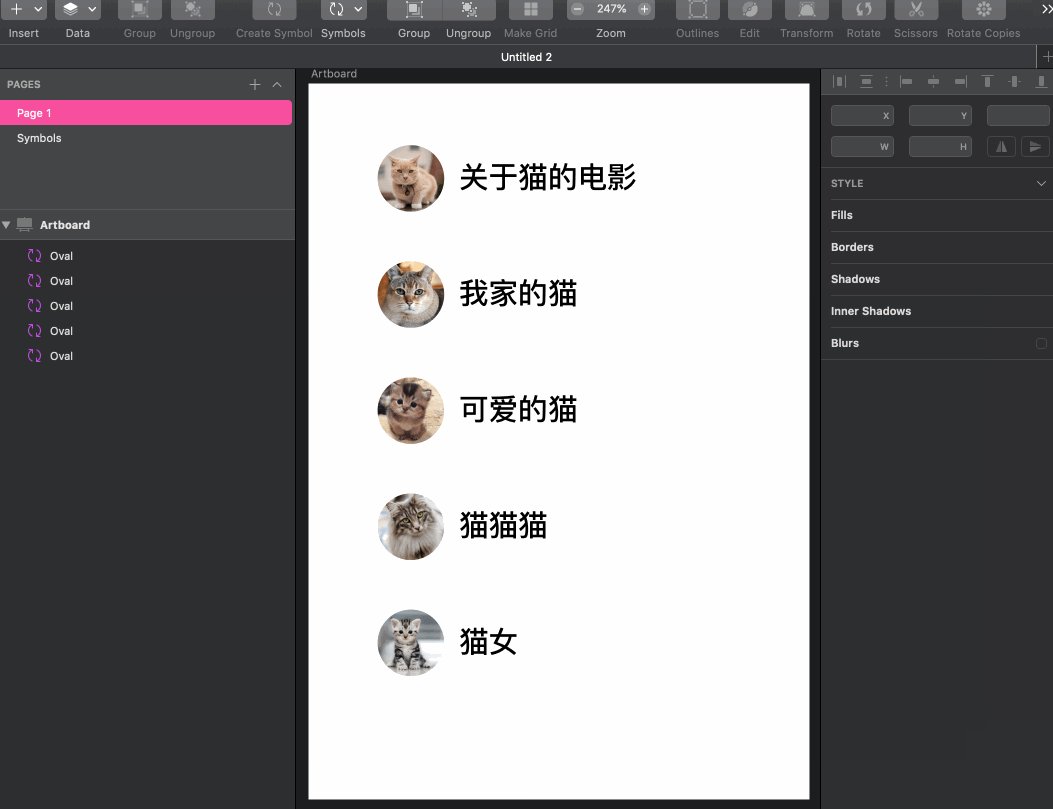
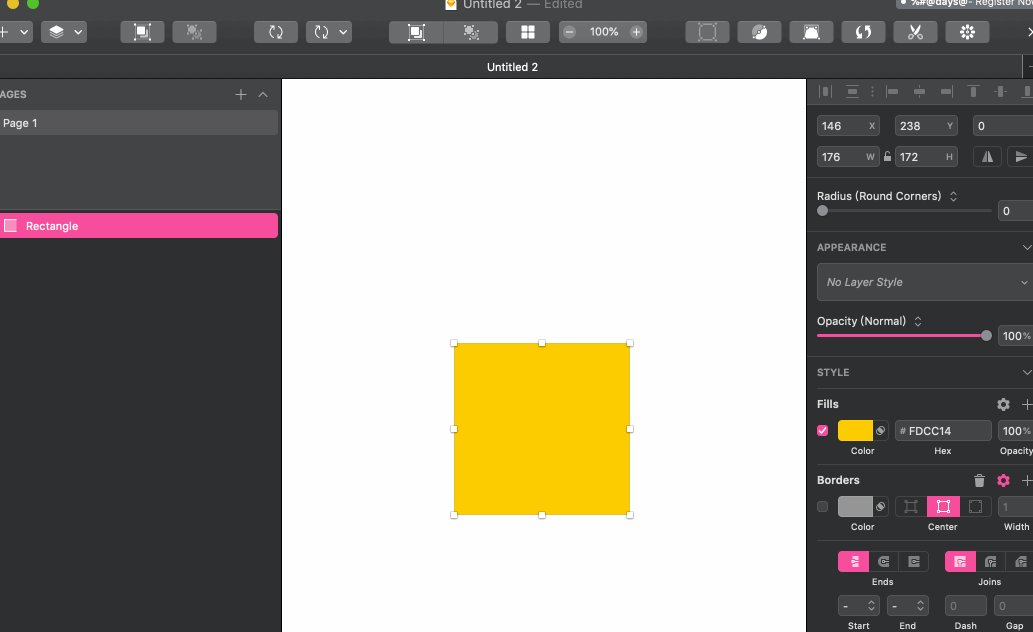
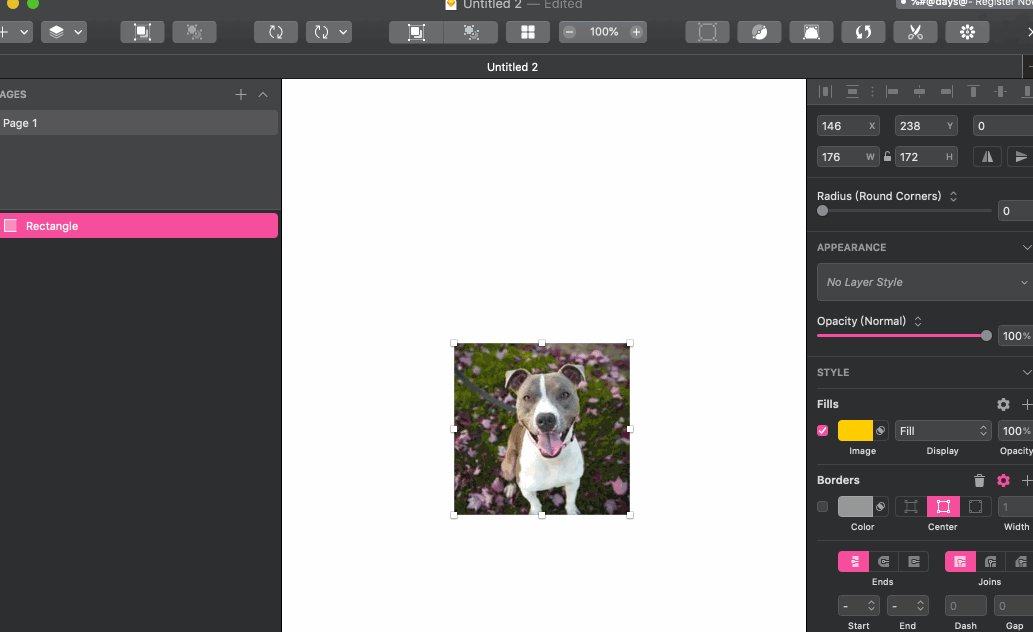
先通过一个案例演示一下,让大家快速了解下这个功能。

通过案例我们会发现,本质上数据源就是做了一个数据填充的事。其实在之前的版本就有插件能做,只不过这次官方把这个功能给内置了。这个功能的方便之处就在于,大家可以自定义数据源实现填充。在一些项目中如果有很多重复使用的图片或者文本作为界面内容的时候,这个功能就可以节省很多时间了。
那数据源怎么做呢?有几个要注意的地方:
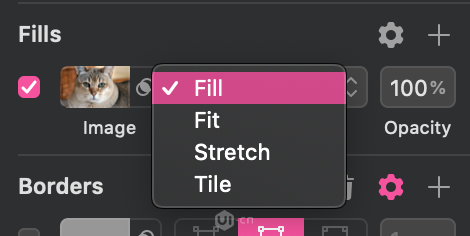
1、对于图片资源来说,选择需要的图片资源整理到一个文件夹中进行添加,在填充时需要选择一个合适的填充方式:Fill(填充)、Fit (适应)、stretch (拉伸)、Tile(平铺)

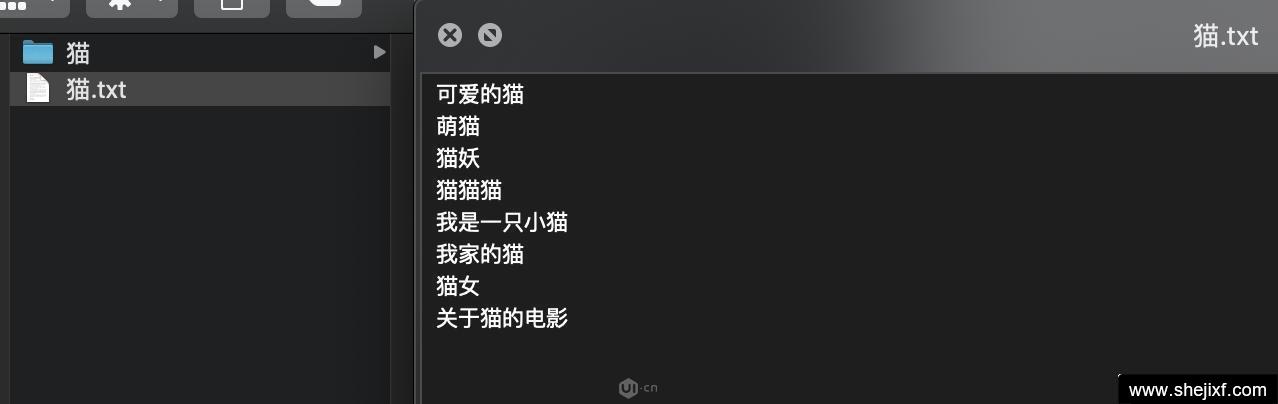
2、对于文本来说,需要注意每一条数据单独一行,并以txt文本格式存储

这个功能,在页面量大,数据重复率高的时候非常实用,进阶玩法是用js或者python来爬取页面数据就更加方便了,数据也会更加真实。
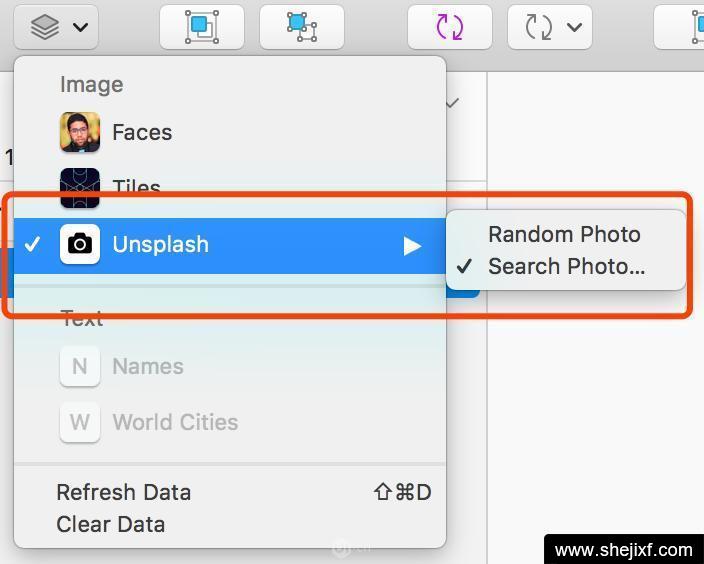
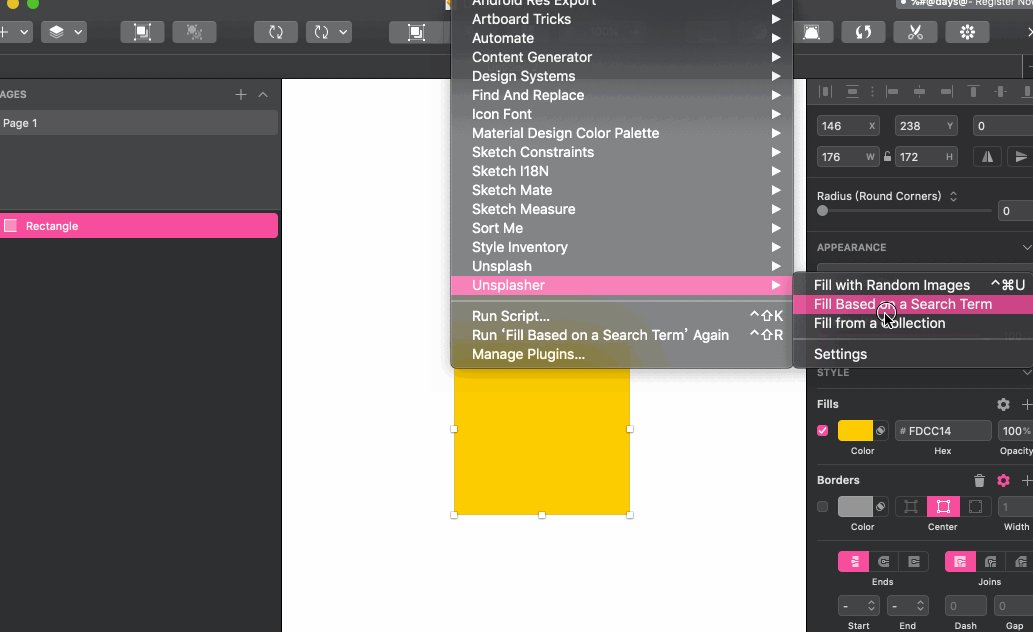
3、某些情况下,更新后在数据源菜单中没有Unsplash这个选项(官方做的一个插件示例,但是也比较实用),重启(插件管理中关闭再开启)这个插件后就能解决了。

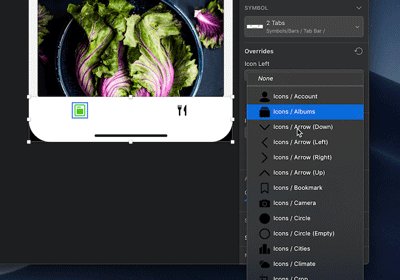
五、样式覆盖
在旧版本中,如果要在symbol内部实现修改图形和文本的样式,是需要通过复制多个symbol或其他复杂办法来解决,但是这样会加大symbol体系的复杂程度,不便于后期维护管理。
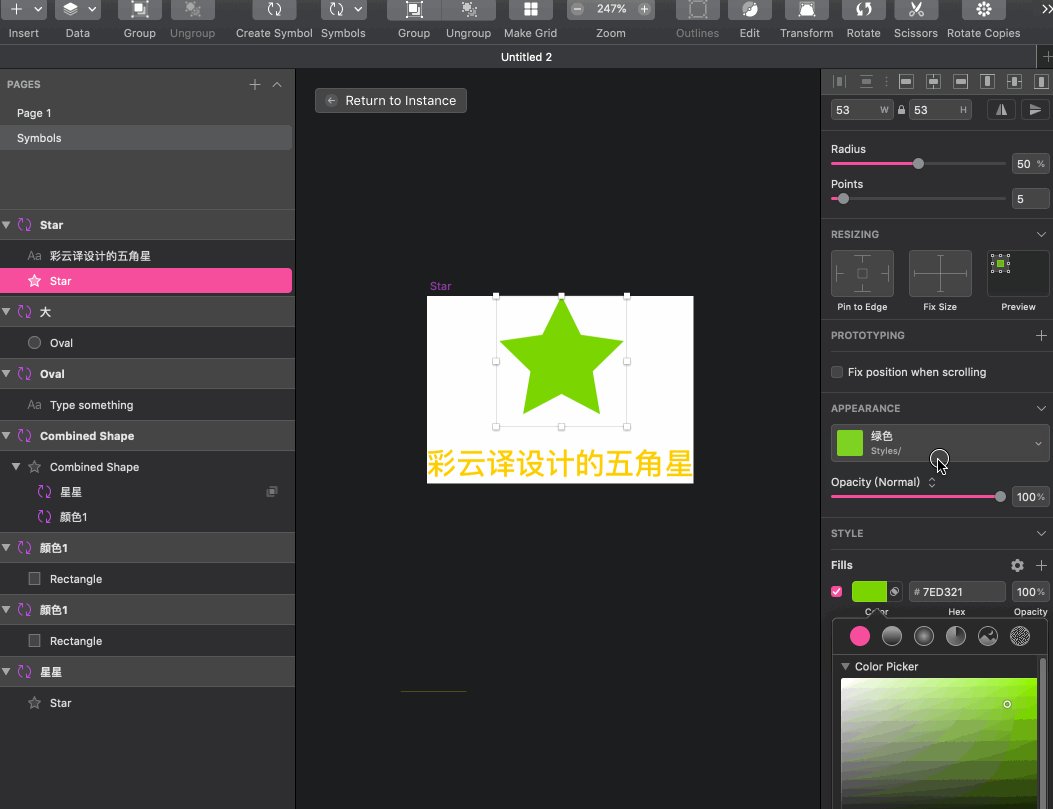
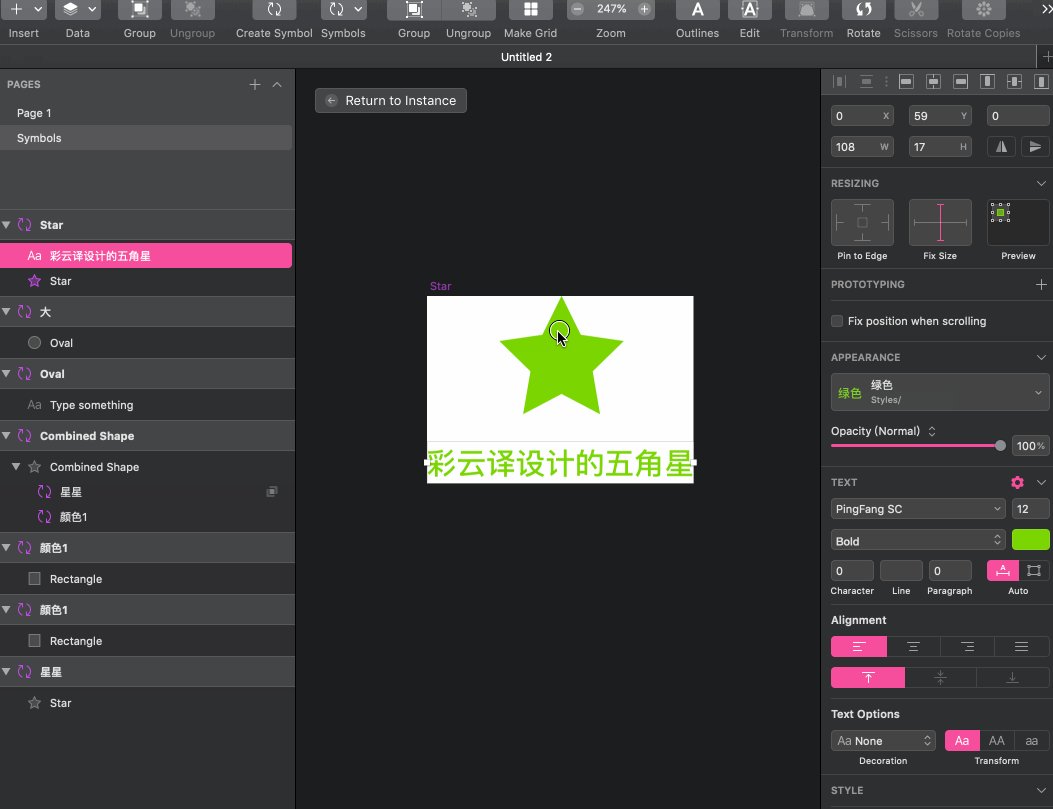
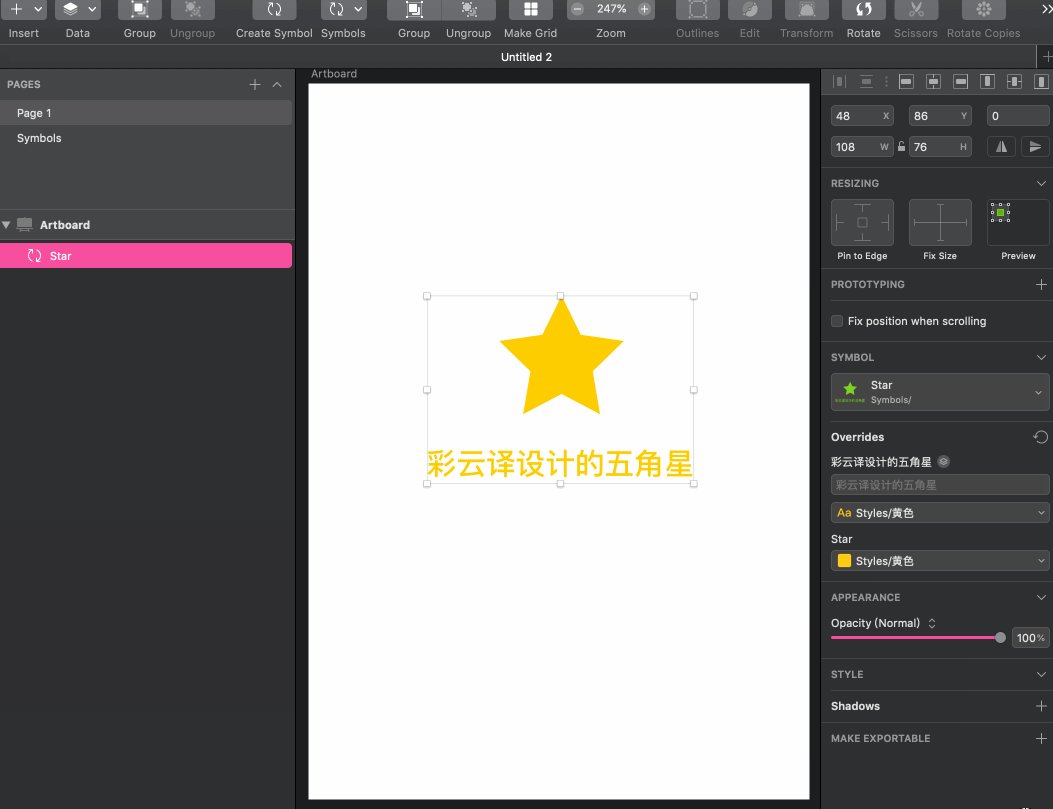
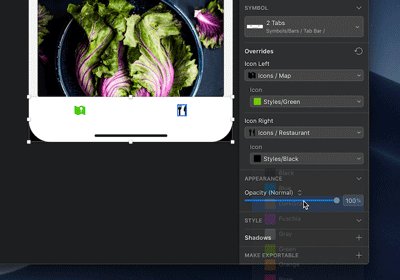
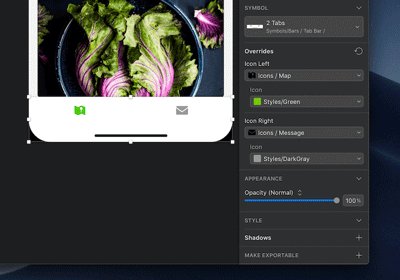
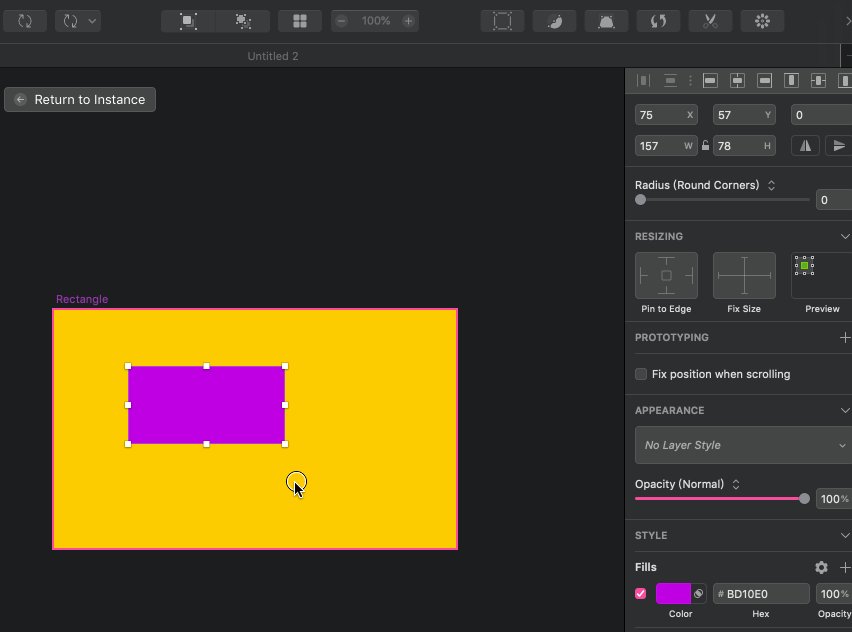
本次更新中,通过样式覆盖很好的解决了这个问题,先看下具体案例演示:


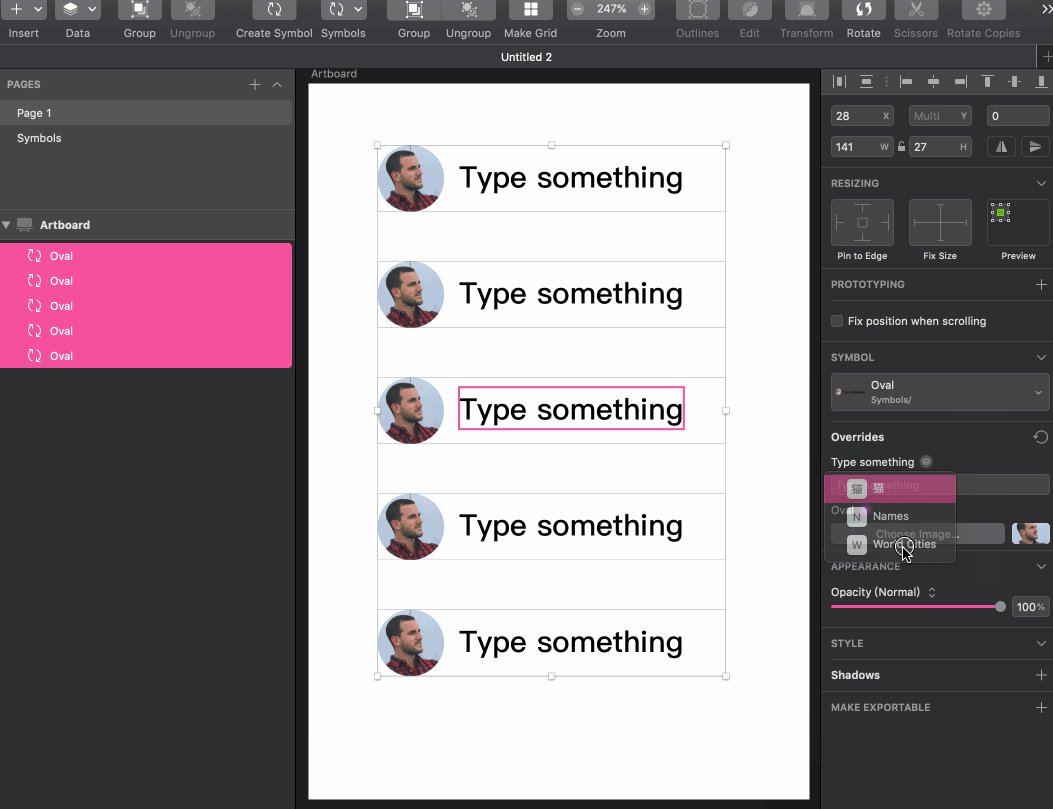
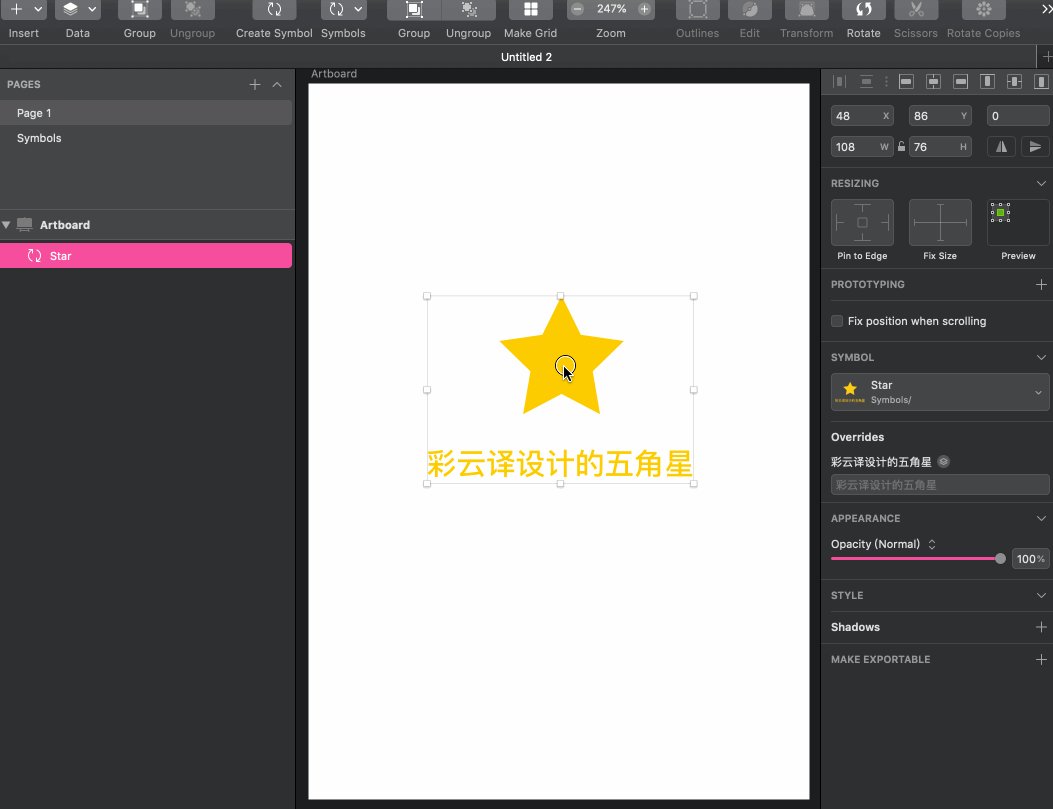
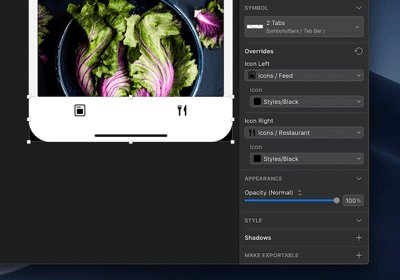
利用一个symbol实现了图形和文字的变色,在做类似选项卡的设计时非常的方便
我在案例中只是修改了颜色,其实还可以做很多形式的修改,比如文本的大小和样式,图形的图层样式(大小的修改还不支持),或者有更多创意用法还等待大家继续去开发了。
六、其他小功能更新
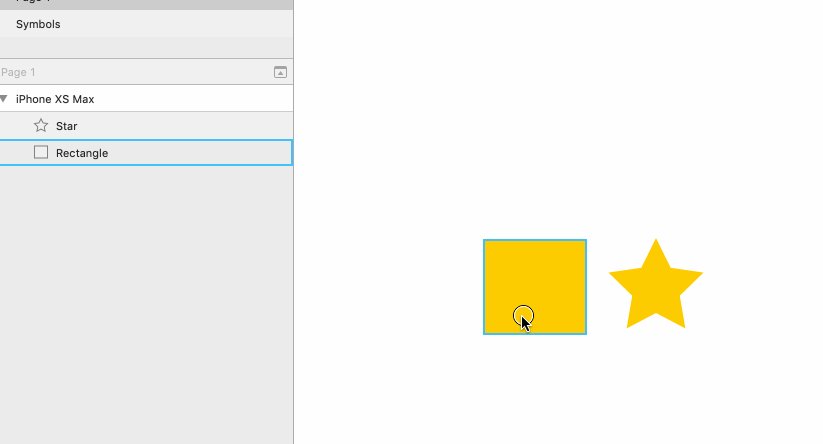
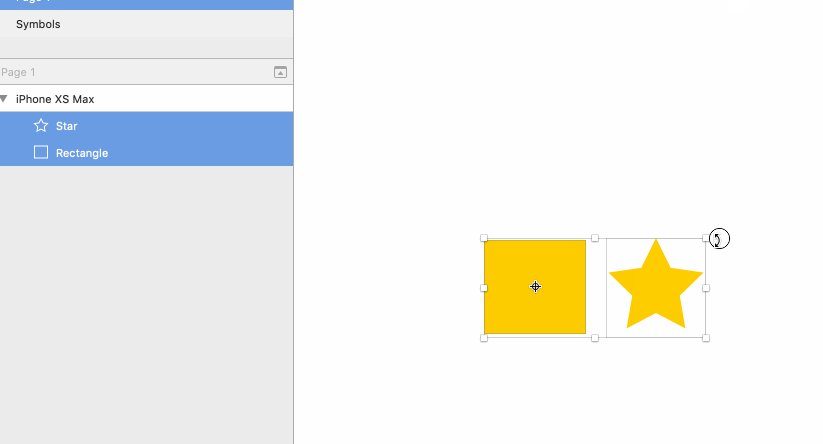
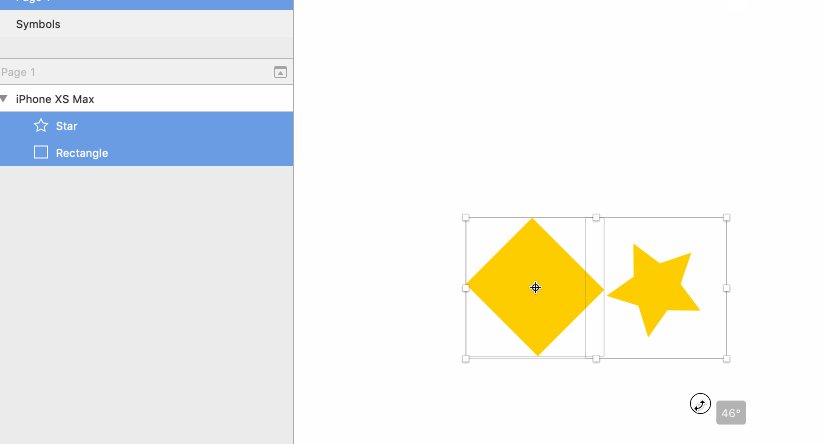
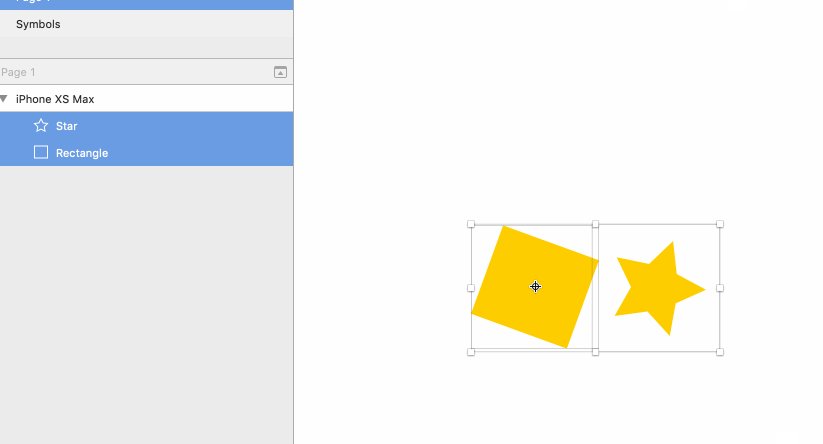
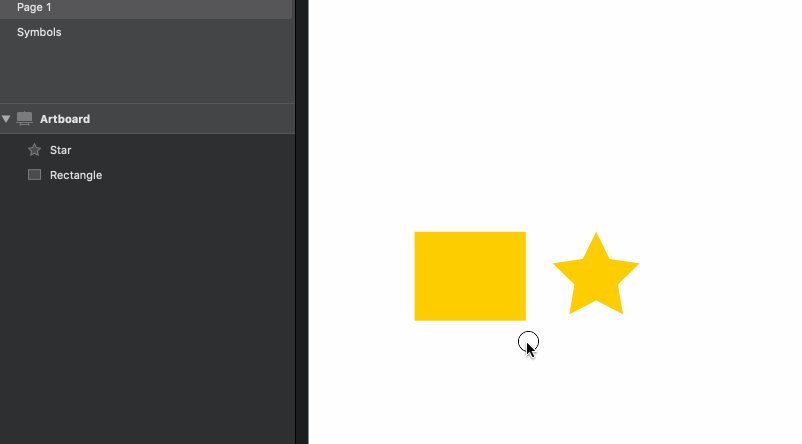
1、在旋转多个对象时,选定的图层现在围绕“旋转”工具的枢轴点旋转,这样更符合用户预期。而在旧版中则是彼此独立旋转,这个在以前是需要对图形建组才能以一个轴心旋转。

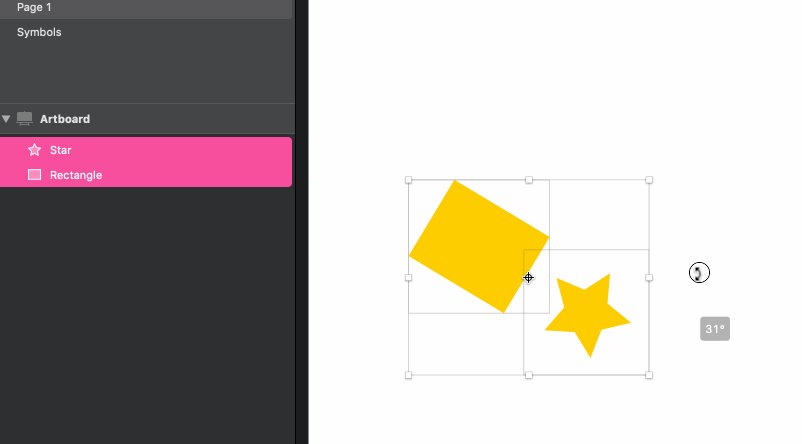
旧版本的旋转,图形是相互独立旋转

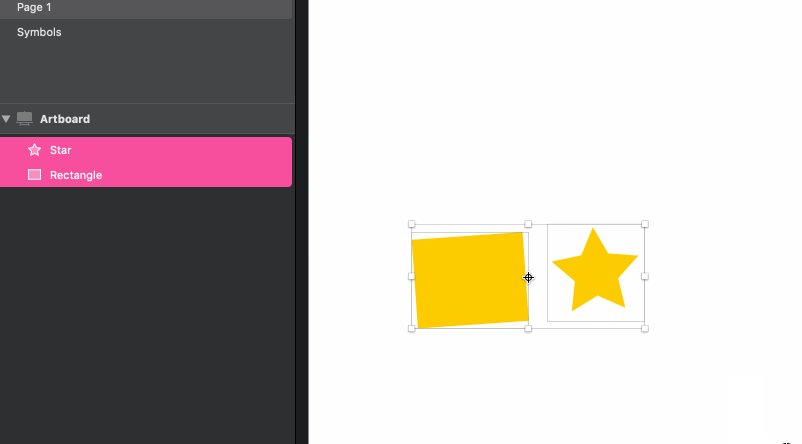
新版本中,图形的旋转是围绕一个旋转中心进行旋转
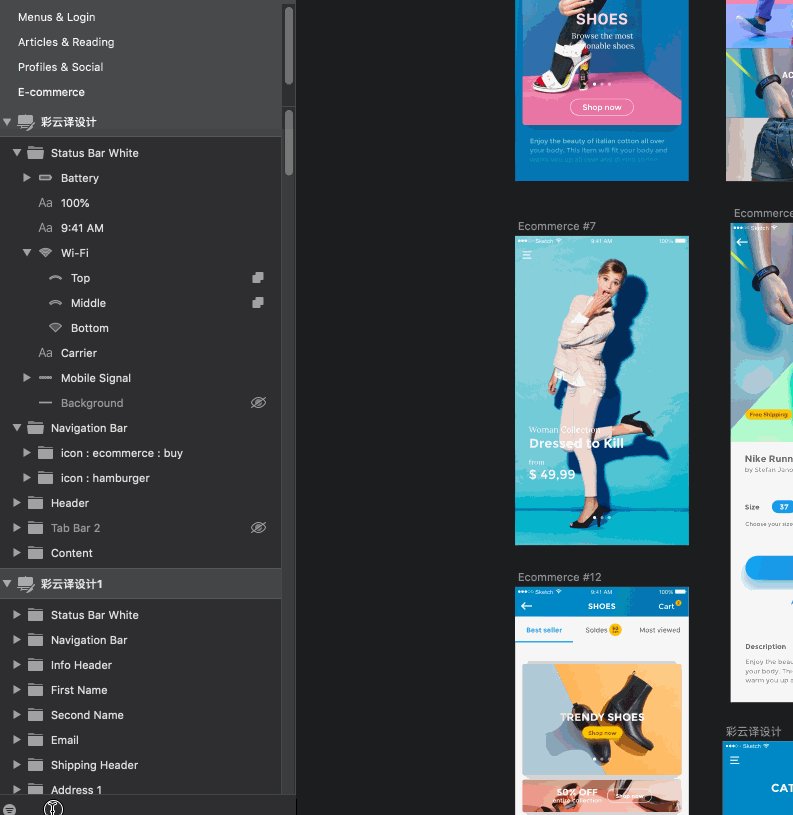
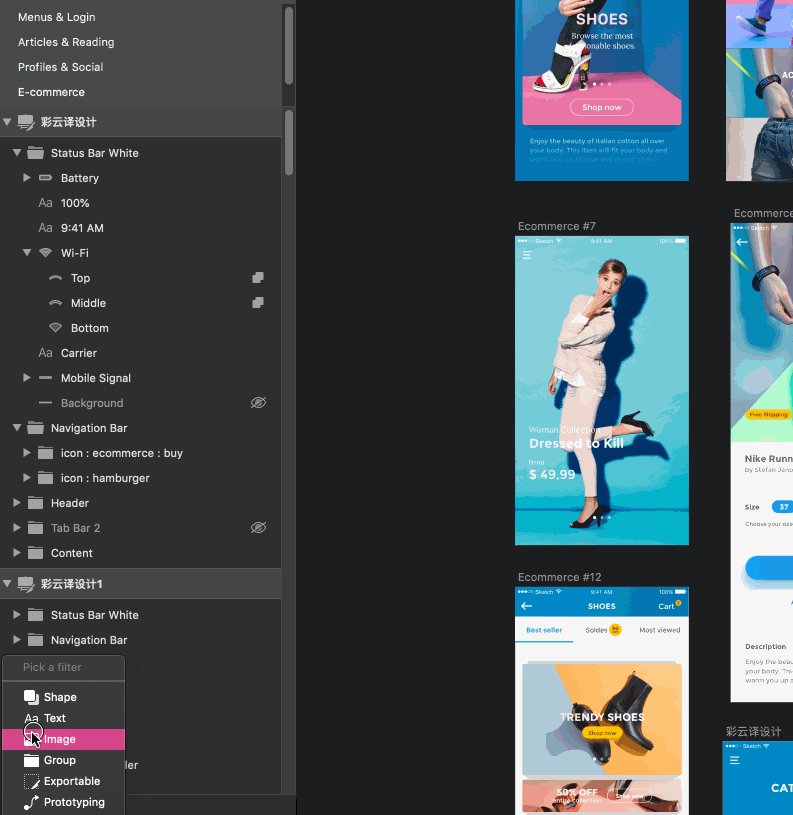
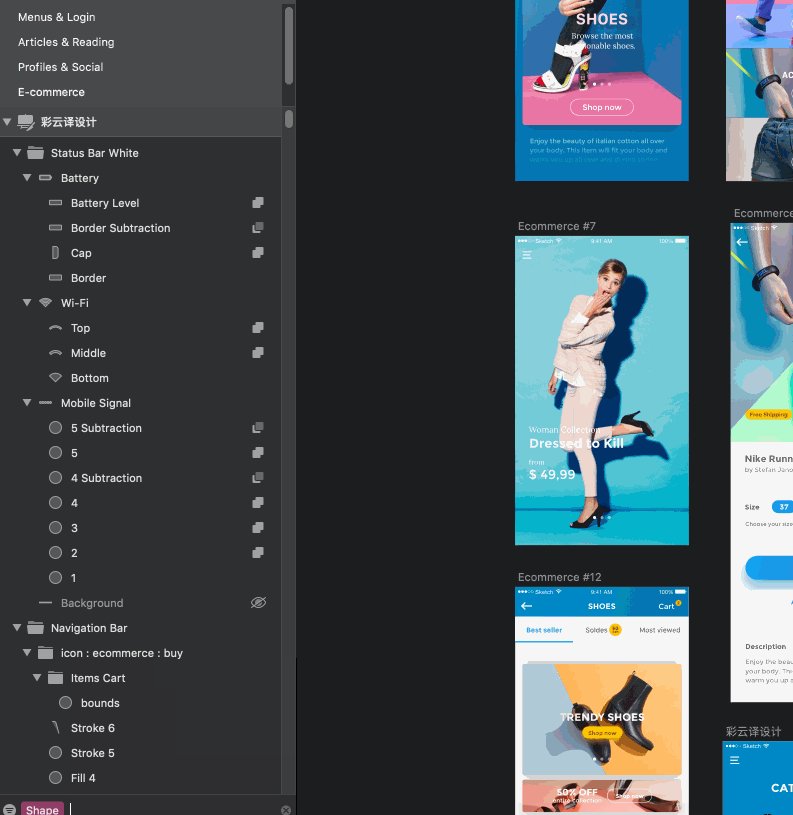
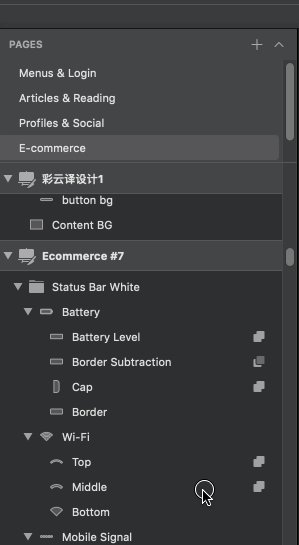
2、图层的筛选变得更加方便

3、画板滚动吸附

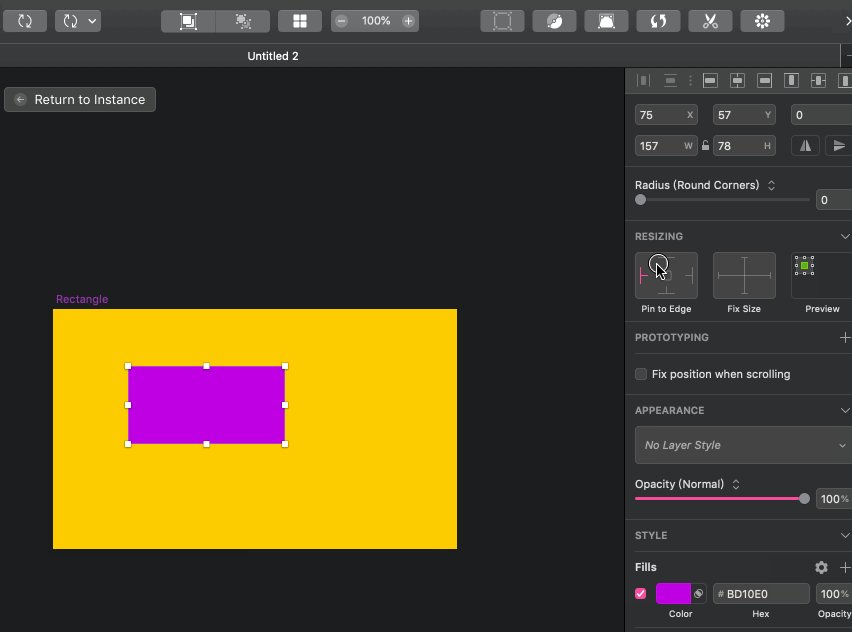
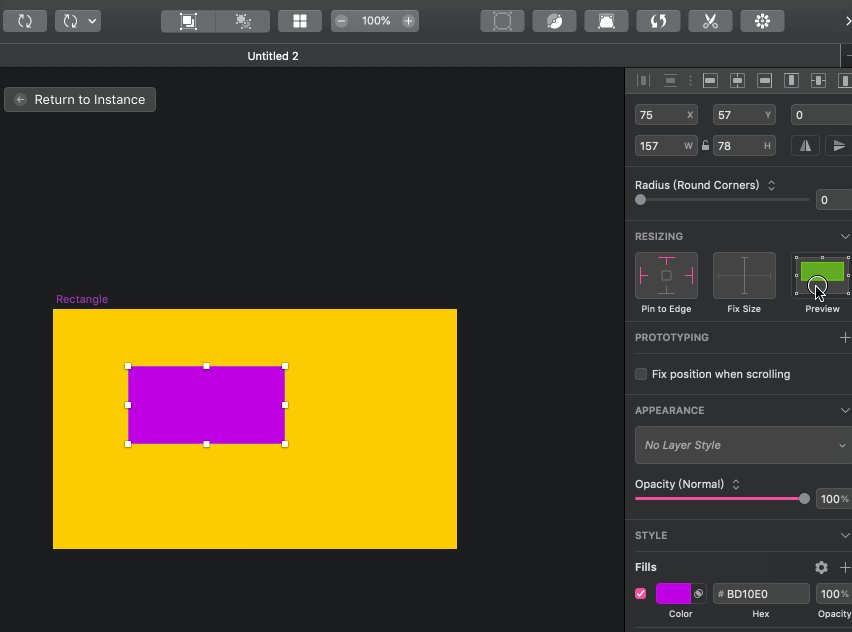
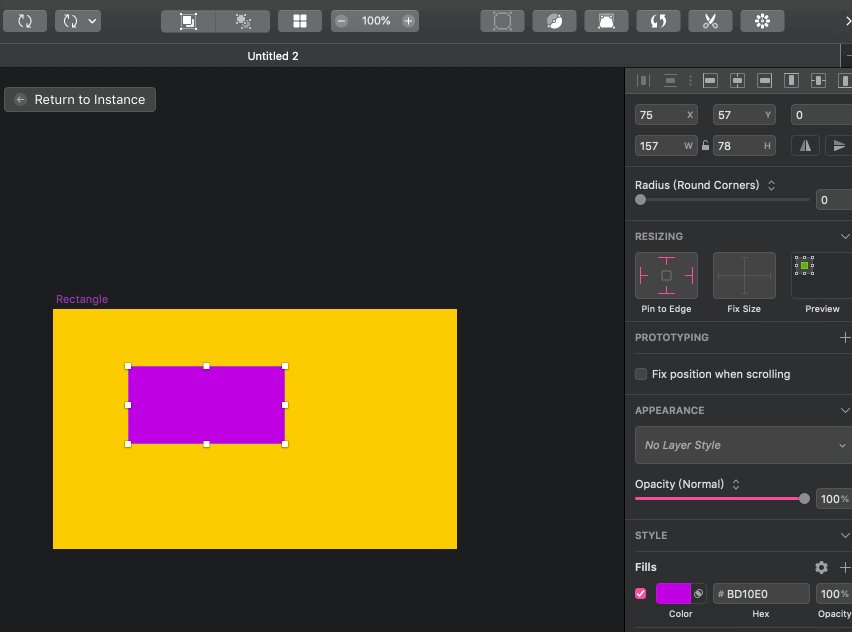
4、Resizing功能经过几次更新后变得更加易懂,这次还增加了预览动画,操作起来更加方便了。

七、与此次更新紧密相关的插件推荐

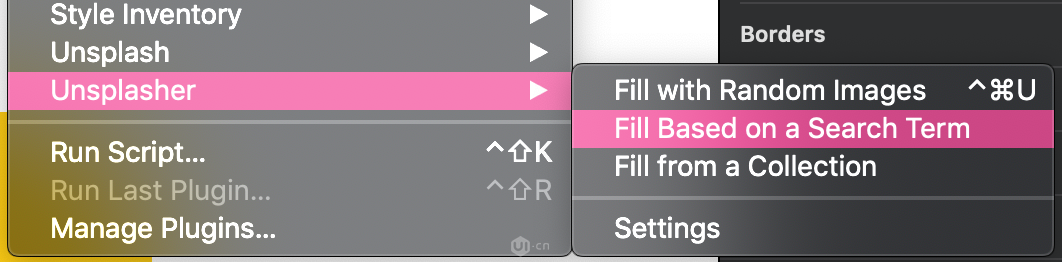
数据源插件

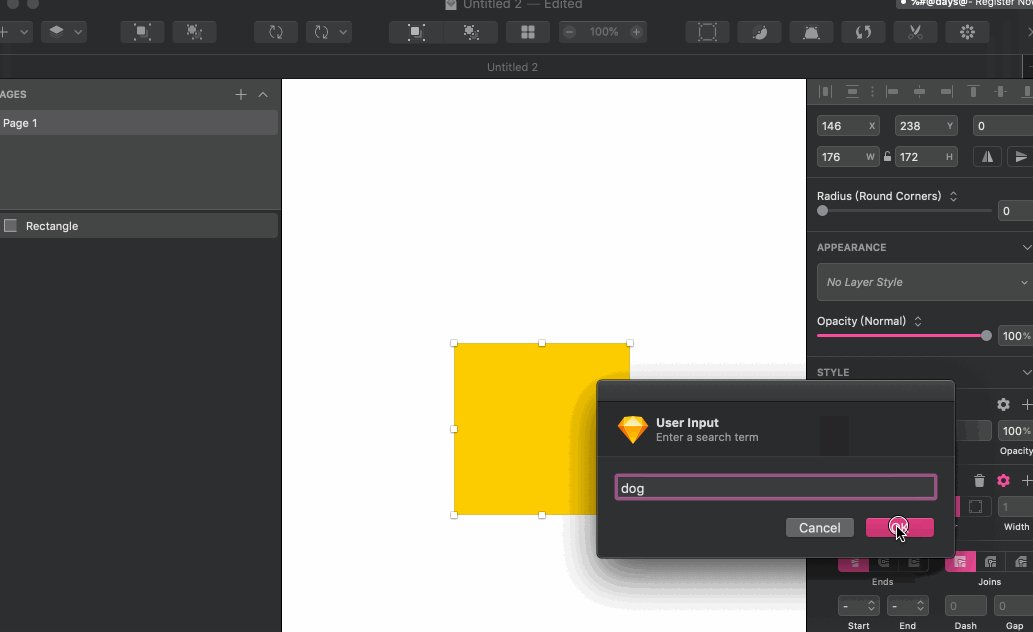
此插件不但能实现随机图片,还能针对指定关键词进行填充
八、注意事项
1、使用新版本之前,记得把sketch源文件进行备份,因为用最新版sketch打开后再用低版本打开会出现data数据丢失,一些样式错误等等
2、要想开启暗黑模式,需要将mac更新到最新版
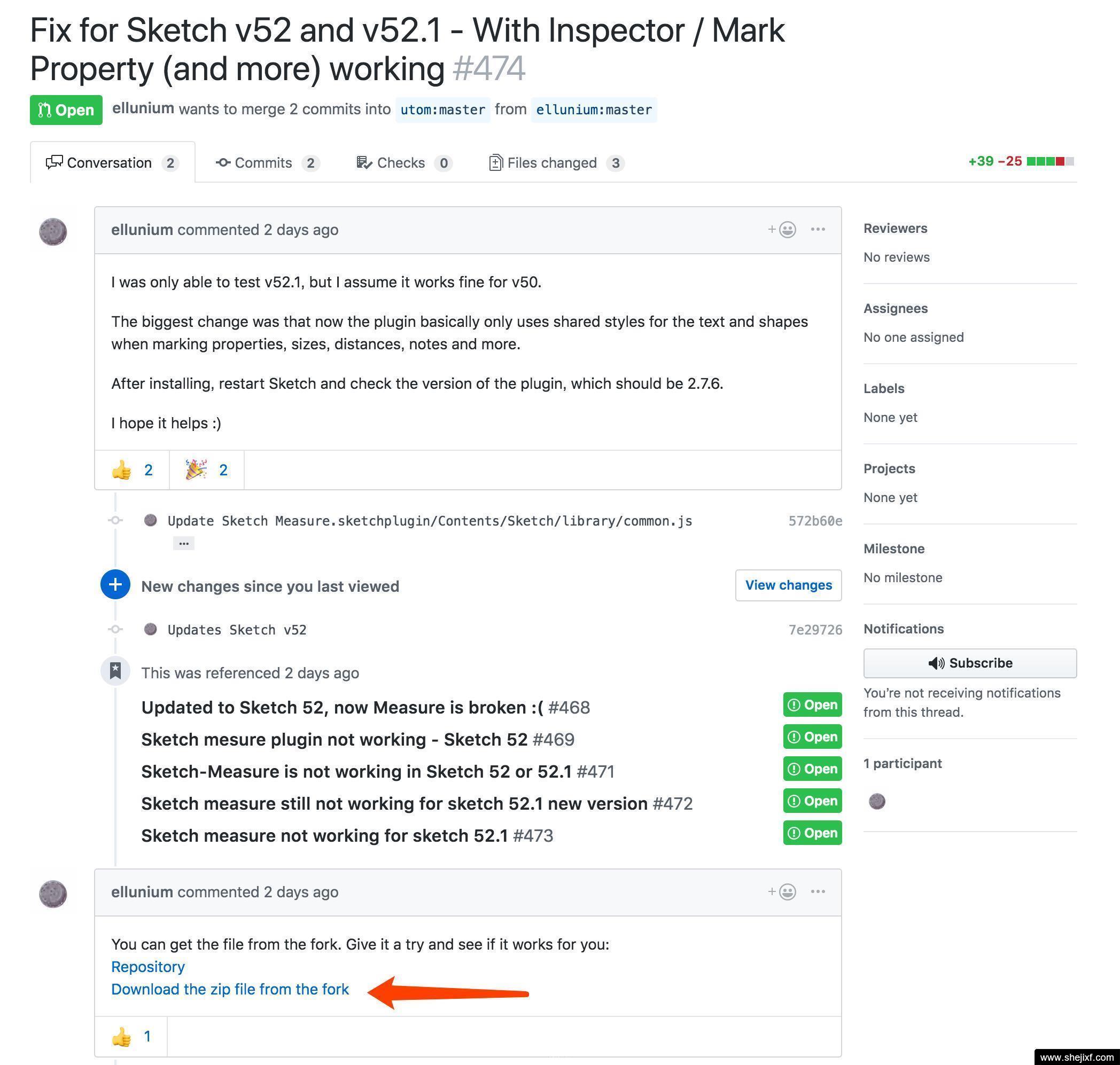
3、更新之后,sketch measure可能会遇到导不出切图标注的问题,插件的原作者还没有修复这个问题,不过已经有网友解决了这个bug。打开网页https://github.com/utom/sketch-measure/pull/474 然后下载下图中的插件包,安装并重启sketch后,就可以正常导出了。

好了,本次的更新内容就写到这里,更多可能期待各位去发现了。过了国庆,很快就要过春节了,今年时间已经所剩不多,奋斗吧!





